Category Archives: PolyDev
PolyDev is a blog category dedicated to curating and sharing source code from various programming languages. Display, interaction, and preview effects are automated through the PolyDev plugin, allowing users to directly experience features without complicated steps.
PolyDev’s primary purpose is to let viewers easily preview display features and effects that source code can offer. Additionally, plugin functions enable direct simulation of content input processes using HTML, CSS, JS, and more, helping viewers understand the process of building and finalizing content. Users can interact directly with previews, making screen capture convenient for creating and sharing videos on platforms like YouTube, Facebook, and TikTok. Example videos in the PolyDevPlaylist.
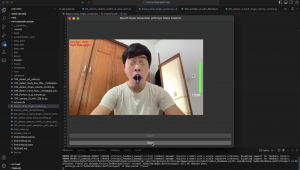
Sample code for playing music that requires mouth open and eyes open
This Python application utilizes real-time facial tracking to control music volume based on facial gestures.
Using Posts as Products for Shopping Cart and Sales in WooCommerce
Utilizing articles as products to add to the shopping cart and sell may not be
Detect points/ objects traffic in designated area with alert
This Python code defines a camera connection and designated zone configuration tool for tracking moving
Sample code to use two fingers to control the system volume
Sample code uses OpenCV to adjust system volume through a two-finger gesture. Users can increase
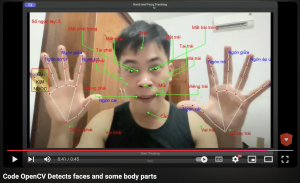
Code OpenCV Detects faces and some body parts
Example source code using OpenCV and the mediapipe library to detect body parts. The source
Spiders Following Moving Objects Animation Using HTML, CSS, and JavaScript
The PolySpiders class simulates interactive “spider” objects that move and target specific elements within an
Lightning Spider Leg Effect Following a Moving Target on a Grid
This feature creates a “spider” entity with legs that attach to surrounding points on a
Class Drag-and-Drop Floatable Elements
This drag-and-drop feature allows users to freely move HTML elements across the entire webpage, enabling
Workflow Builder in JavaScript: Connecting Nodes with Sample Code
Sample JavaScript code for Workflow feature, displaying elements from an input array based on specified
Keyword Cloud Sphere Effect
“Keyword Cloud Sphere Effect” displays keywords on a rotating 3D spherical grid. Keywords are rendered
CSS Grid Layout with Media Query
CSS Grid Layout with Media Query is a powerful tool for creating responsive designs. It
3D Flip Confirmation Button
The “3D Flip Confirmation Button” is an interactive UI effect where a button flips in
- 1
- 2


 Tiếng Việt
Tiếng Việt