Author Archives: thankzone
Detect points/ objects traffic in designated area with alert
This Python code defines a camera connection and designated zone configuration tool for tracking moving
Sample code to use two fingers to control the system volume
Sample code uses OpenCV to adjust system volume through a two-finger gesture. Users can increase
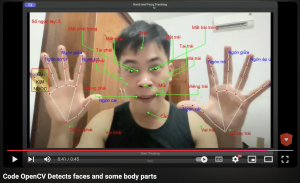
Code OpenCV Detects faces and some body parts
Example source code using OpenCV and the mediapipe library to detect body parts. The source
Spiders Following Moving Objects Animation Using HTML, CSS, and JavaScript
The PolySpiders class simulates interactive “spider” objects that move and target specific elements within an
Lightning Spider Leg Effect Following a Moving Target on a Grid
This feature creates a “spider” entity with legs that attach to surrounding points on a
Class Drag-and-Drop Floatable Elements
This drag-and-drop feature allows users to freely move HTML elements across the entire webpage, enabling
Workflow Builder in JavaScript: Connecting Nodes with Sample Code
Sample JavaScript code for Workflow feature, displaying elements from an input array based on specified
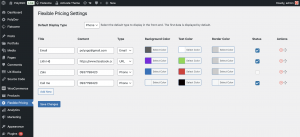
PXG WooCommerce Flexible Pricing
Sample plugin source code: PXG WooCommerce Flexible Pricing supports a hook to add a custom
How to Create Banners & Announcement Sliders in Perfex CRM?
To create banners or announcements displayed on the Perfex CRM system after installing the PolyUtilities
Keyword Cloud Sphere Effect
“Keyword Cloud Sphere Effect” displays keywords on a rotating 3D spherical grid. Keywords are rendered
CSS Grid Layout with Media Query
CSS Grid Layout with Media Query is a powerful tool for creating responsive designs. It
3D Flip Confirmation Button
The “3D Flip Confirmation Button” is an interactive UI effect where a button flips in


 Tiếng Việt
Tiếng Việt