PolyDev
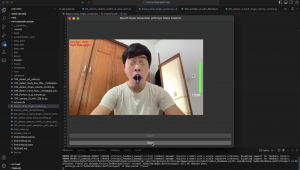
Sample code nghe nhạc cần há miệng, mở mắt
Sample code mẫu Python này sử dụng theo dõi khuôn mặt thời gian thực để
Tích hợp Bài Viết WordPress Thành Sản Phẩm Bán với WooCommerce
Việc sử dụng bài viết như một sản phẩm để thêm vào giỏ hàng và
Detect các đối tượng khi xuất hiện trong các vùng cảnh báo đã thiết lập
Đoạn mã Python này định nghĩa một công cụ kết nối camera và thiết lập
Sample code to use two fingers to control the system volume
Sample code uses OpenCV to adjust system volume through a two-finger gesture. Users can increase
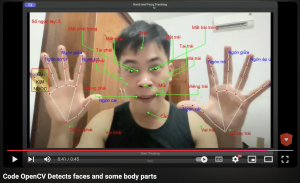
Code OpenCV Detects faces and some body parts
Mã nguồn ví dụ sử dụng thư viện OpenCV và Mediapipe để nhận diện các
Spiders Following Moving Objects Animation Using HTML, CSS, and JavaScript
Lớp PolySpiders mô phỏng tương tác dạng các đối tượng “con nhện” ảo di chuyển
Hiệu Ứng Đối Tượng Bám Theo Đối Tượng Di Chuyển Trên Lưới
Tính năng này tạo ra một đối tượng “nhện” với các chân có thể bám
Class Drag-and-Drop Floatable Elements
Tính năng kéo thả này cho phép người dùng tự do di chuyển các phần
Workflow Builder in JavaScript: Connecting Nodes with Sample Code
Đoạn mã JavaScript mẫu cho tính năng Workflow, hiển thị các phần tử từ một
Hiệu Ứng Quả Cầu Từ Khóa Đám Mây
“Hiệu ứng Quả Cầu Từ Khóa” là hiển thị các từ khóa trên lưới quả
CSS Grid Layout với Media Query
CSS Grid Layout với Media Query là tính năng mạnh mẽ để tạo các thiết
3D Flip Confirmation Button
Hiệu ứng nút lật dạng 3D, hiển thị thông báo xác nhận thao tác. Khi


 English
English