Poly Tracking Connect
Poly Tracking Connect là plugin WordPress, được thiết kế để giúp bạn tự động gửi dữ liệu tracking đến các webhook hoặc endpoint bên thứ ba chỉ với vài thao
Poly PDF Converter
Convert your PDF files to sharp, high-quality JPG images in seconds. Ensure maximum clarity and detail with professional-grade conversion.
Poly Learn
Poly Learn is a powerful WordPress plugin specifically designed for educational institutions, schools, and training centers. It provides a complete course management system with a user-friendly interface and SEO-optimized features.
Poly Work
Poly Work is a comprehensive job posting and application management plugin for WordPress. It provides a complete solution for companies to post job opportunities and manage applications efficiently. The plugin
PolyUtilities WordPress Themes
Plugin PolyUtilities tích hợp mở rộng danh sách elements cho Theme WordPress. Đặc biệt trên UX Builder Flatsome. Các elements tích hợp sẽ hỗ trợ tối đa việc tùy chỉnh
Poly Locations Manager
Quản lý danh sách địa chỉ cửa hàng. Hỗ trợ hiển thị tùy chỉnh bằng template và bản đồ vị trí thông qua Google Maps. Tính năng chính Tạo và
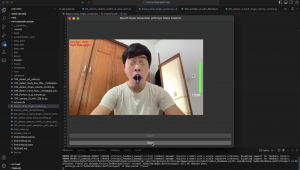
Sample code nghe nhạc cần há miệng, mở mắt
Sample code mẫu Python này sử dụng theo dõi khuôn mặt thời gian thực để điều khiển âm lượng nhạc dựa trên cử chỉ khuôn mặt. Cụ thể: Âm lượng
Team Manager Unified
Team Manager Unified là plugin hỗ trợ bạn dễ dàng quản lý và hiển thị dữ liệu tổ chức – bao gồm chi nhánh, phòng ban, vị trí và nhân
Fengshui Moving Date
Plugin Fengshui Moving Date sử dụng dữ liệu từ API hỗ trợ các tính năng tra cứu ngày tốt chuyển nhà, nhập trạch,… Plugin sử dụng các thuật toán huyền
Poly Support cho WordPress
Quản lý biểu tượng hỗ trợ và template hiển thị. Plugin Poly Support giúp quản trị viên và nhà phát triển web/blog quản lý và phân phối biểu tượng hỗ
Chỉ Tay trong Phong Thủy
Palm Reading là plugin hỗ trợ xem chỉ tay trên WordPress. Các tính năng hiện tại vẫn đang trong quá trình hoàn thiện. Hiện tại chỉ hỗ trợ xem cơ
Diện Tướng trong Phong Thủy
Face Reading là plugin hỗ trợ xem tướng trên WordPress. Các tính năng hiện tại vẫn đang trong quá trình hoàn thiện. Hiện tại chỉ hỗ trợ xem cơ bản


 English
English