Blog, Tổng hợp & chia sẻ
Sử dụng LESS để viết CSS
Nếu công việc của bạn đang làm là lập trình viên, và cụ thể hơn là thiết kế website thì việc xây dựng giao diện themes/ template là việc bạn thường xuyên phải làm. Do đó viết mã để xây dựng giao diện từ bản thiết kế thì CSS là thành phần cơ bản không thể thiếu sau mã HTML. CSS là gì? CSS là chữ viết tắt của Cascading Style Sheet là ngôn ngữ định nghĩa cách thể hiển các thẻ HTML (HyperText Markup Language) trên Theme website bạn thực hiện.
Đối với công việc thiết kế website:
- Đẹp, logic, thân thiện với người dùng: phải phụ thuộc vào bản thiết kế website đó!
- Và để thể hiện được những nét đẹp đó thành hiện thực thì một phần đòi hỏi phải có CSS để định dạng.
CSS là ngôn ngữ đơn giản, không quá nhiều syntax, luật lệ phức tạp, đặc biệt dễ học dù bạn chỉ mới bắt đầu. Cũng vì lý do đó nên CSS không hỗ trợ các tính năng phức tạp về hàm và biến… đó cũng khiến CSS trở nên không linh hoạt trong quá trình viết mã tối ưu, khả năng dùng lại rất hạn chế.
Các điểm yếu của CSS vừa nêu đã trở thành lý do các nhà phát triển website cho ra đời LESS và các thư viện JavaScript hỗ trợ biên dịch CSS. LESS được sử dụng để viết CSS gần như một ngôn ngữ lập trình.
Trong đó thư viện less.js là một trong các CSS preprocessor được nghiên cứu, phát triển bởi bởi Alexis Sellier (một lập trình viên người Đức), thường được biết đến với tên là cloudhead theo mình bạn có thể nghiên cứu (vì mình cũng hay dùng thư viện này, có thể nói đây cũng là một trong các CSS preprocessor phổ biến hiện nay).
LESS là gì ?

- Đơn giản hơn.
- Ngắn gọn hơn.
- Hiệu quả hơn.
- Dễ quản lý hơn qua việc sử dụng các thành phần hỗ trợ từ LESS như biến, mixins, toán tử và hàm.
- Và những tích hợp hữu ích khác.
Sử dụng LESS thế nào?
Tiếp theo bạn tạo một file mới với phần mở rộng là .less, ví dụ styles.less
1. Mở tài liệu HTML và thêm đoạn code sau:
<link rel="stylesheet/less" type="text/css" href="css/styles.less"> <script src="js/less.js" type="text/javascript"></script>
2. Tập tin styles.less PHẢI được thêm vào trước thư viện LESS less.js. Đây là tập tin chứa mã CSS (sử dụng LESS) của bạn. Dưới đây là danh sách cú pháp của LESS hỗ trợ việc định dạng giao diện website.
Cú pháp của LESS
Biến
Việc sử dụng biến cho phép khai báo giá trị được sử dụng nhiều lần, cũng như trong các ngôn ngữ lập trình, bạn có thể gọi và truy xuất giá trị của nó ở bất cứ đâu trong style của bạn.
Ví dụ: biến lưu trữ màu sắc font các thành phần trên website, nếu sử dụng biến thì việc thay đổi giá trị của chúng trở nên rất nhanh và dễ dàng.
//LESS
@color: #4D926F;
#header {
color: @color;
}
h2 {
color: @color;
}Mã CSS sau khi được biên dịch hiển thị như sau:
/*Biên dịch ra CSS*/
#header {
color: #4D926F;
}
h2 {
color: #4D926F;
}Mixins
Mixins cho phép gắn toàn bộ thuộc tính của một class trong CSS vào trong class khác bằng một cách khá đơn giản là thêm tên class này như một thuộc tính của class kia. Bạn có thể hiểu như việc bạn gọi 1 class đã định nghĩa trước đó trong 1 class bất kỳ nào đang định nghĩa để sử dụng lại các giá trị của chúng.
Mixins cũng có thể được sử dụng như hàm một hàm, bằng cách truyền tham số, như ví dụ dưới đây:
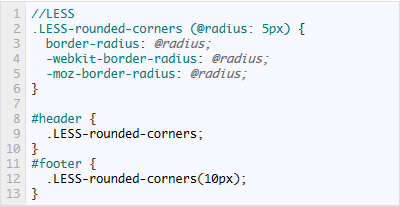
//LESS
.rounded-corners (@radius: 5px) {
border-radius: @radius;
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
}
#header {
.rounded-corners;
}
#footer {
.rounded-corners(10px);
}Mã CSS sau khi được biên dịch hiển thị như sau:
/*Biên dịch ra CSS*/
#header {
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
}
#footer {
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
}Nested Rules
Thay vì như trước đây, bạn phải xem xét các mối quan hệ giữa các thẻ để viết selector kế thừa trong CSS thì với LESS bạn có thể làm điều đó dễ dàng hơn bằng cách lồng các selector vào nhau (như cấu trúc class trong ngôn ngữ lập trình vậy). Việc này làm cho quan hệ thừa kế trở nên rõ ràng hơn và viết mã CSS cũng ngắn gọn hơn (ý mình là mã lệnh khi viết LESS nhé ! còn dĩ nhiên sau khi biên dịch thì LESS sẽ chuyển nó về mã CSS thông thường).
//LESS
#header {
h1 {
font-size: 26px;
font-weight: bold;
}
p { font-size: 12px;
a { text-decoration: none;
&:hover { border-width: 1px }
}
}
}Mã CSS sau khi được biên dịch hiển thị như sau:
#header h1 {
font-size: 26px;
font-weight: bold;
}
#header p {
font-size: 12px;
}
#header p a {
text-decoration: none;
}
#header p a:hover {
border-width: 1px;
}Hàm & toán tử
Toán tử cho phép cộng, trừ, nhân, chia giá trị của các thuộc tính, màu sắc, dài, rộng, làm cho giá trị của các thuộc tính có liên quan tới nhau (ví dụ: xây dựng website đòi hỏi responsive thì hàm và toán tử sẽ thể hiện được tính mềm dẻo của mình).
//LESS
@the-border: 1px;
@base-color: #111;
@red: #842210;
#header {
color: @base-color * 3;
border-left: @the-border;
border-right: @the-border * 2;
}
#footer {
color: @base-color + #003300;
border-color: desaturate(@red, 10%);
}Mã CSS sau khi được biên dịch hiển thị như sau:
#header {
color: #333;
border-left: 1px;
border-right: 2px;
}
#footer {
color: #114411;
border-color: #7d2717;
}Ngoài ra, trong LESS còn có những tính năng khác như sử dụng hàm, namespace, javascript evaluation… Bạn nên tham khảo trực tiếp tại http://lesscss.org/ để có thể hiểu rõ hơn về thư viện này cũng như sức mạnh, độ tiện lợi, tính mềm dẻo mà nó mang lại cho công việc xây dựng giao diện website.
Ưu điểm & nhược điểm của CSS preprocessor
Dựa vào các chia sẻ trên bạn có thể thấy ưu điểm của less hay các thư viện CSS Preprocessor (scss, sass) có cấu trúc cú pháp hỗ trợ tùy biến rất tốt. Tuy nhiên, nhược điểm của các trình CSS preprocessor đều bắt buộc phải được biên dịch để trả về CSS. Do đó, biên dịch là quá trình có thể làm ảnh hưởng tới việc phát triển, hiệu suất, xử lý lỗi (bug) nếu bạn viết mã không tối ưu. Việc xử lý này sẽ tốn thời gian hơn so với viết mã css thuần khi bạn chưa thật sự nắm vững less trong thời gian đầu. Bạn chỉ cần lưu ý điểm này và tập trung viết mã less, sass, scss thật chuẩn và cẩn thận ngay từ đầu.
Kết luận
LESS là một thư viện hỗ trợ cú pháp, tiện ích viết và biên dịch CSS đáp ứng quy trình phát triển các dự án thiết kế web theo quy chuẩn mới tốt hơn. Việc kế thừa LESS giữa các lập trình viên tham gia dự án sẽ đơn giản hơn so với việc sử dụng css thông thường. Mặc dù chưa có nhiều công cụ hỗ trợ hoàn thiện để bug trong quá trình viết LESS nhưng nhìn chung nó chỉ gặp khó khăn với người mới ở giai đoạn đầu. Do đó, CSS Preprocessor là lựa chọn bạn không nên bỏ qua khi xây dựng, phát triển web/ blog.



 English
English



