Blog, Tổng hợp & chia sẻ, WordPress, WordPress Templates
Fix lỗi mobile menu Astra theme không hiển thị
Trong quá trình sử dụng Theme Astra có thể bạn không để ý trong các thiết lập sẽ gây phát sinh lỗi menu Off-Canvas không hiển trên các thiết bị di động. Mình không rõ đây có phải là lỗi do theme không dù thiết bị đạt độ phân giải theo quy định là <=554px menu này vẫn không hiển thị. Khi đạt điều kiện này thì menu toggle sẽ hoạt động để hiển thị Off-Canvas menu thay cho các menu khác.
Do đó, khi gặp tình trạng này bạn cần kiểm tra 2 tùy chỉnh sau.
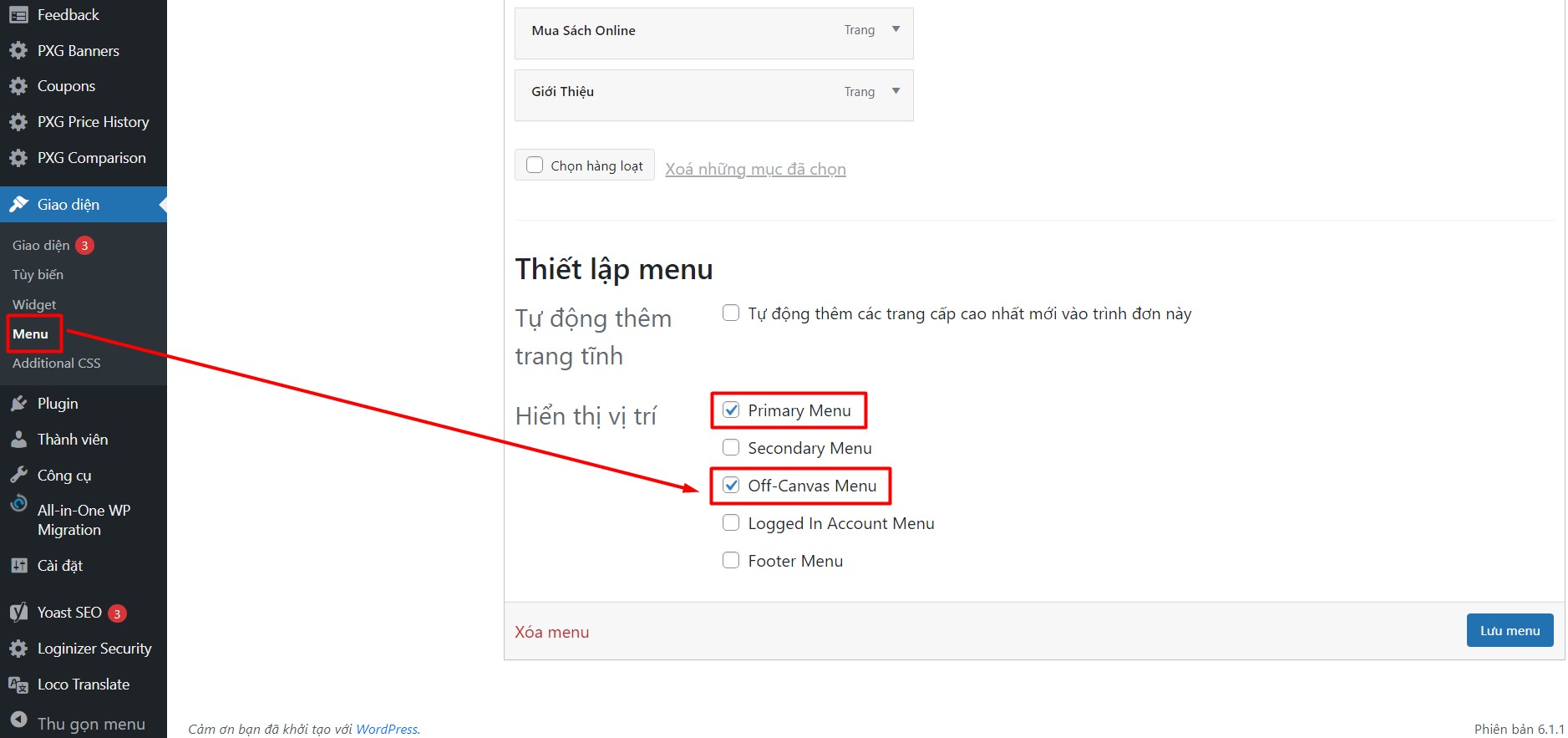
Kích hoạt Off-Canvas Menu
Đầu tiên cần kiểm tra menu chính muốn hiển thị trên mobile đã được kích hoạt chưa? Nó chính là tùy chọn trong phần tạo menu của WordPress. Bạn kiểm tra phần “Hiển thị vị trí” menu chính xem có chọn Off-Canvas Menu chưa? nếu chưa bạn cần chọn và lưu lại. Sau đó, bạn xóa cache (nếu có) và kiểm tra xem menu trên mobile đã hiển thị chưa? Nếu rồi thì thôi, ngược lại bạn tiếp tục kiểm tra điều kiện thứ 2.

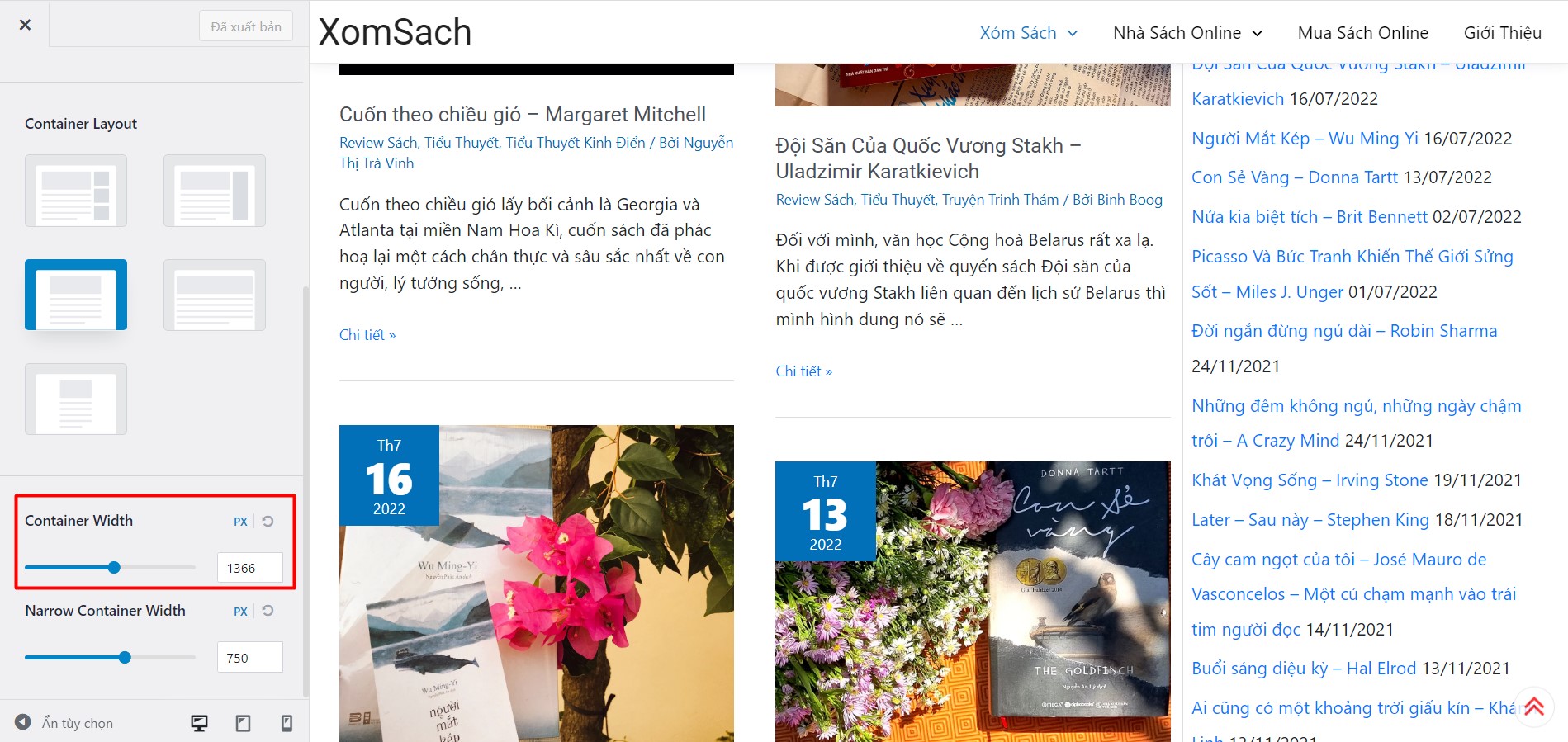
Điều chỉnh độ rộng bố cục giao diện
Bạn truy cập phần Customize (Tùy chỉnh) giao diện, sau đó truy cập theo thứ tự: Global > Container tìm đến mục Container With và thiết lập thành 1366px hoặc giá trị lớn hơn thay cho giá trị hiện tại. Thông thường sau khi điều chỉnh thông số này Off-Canvas Menu sẽ hiển thị khi nút toggle trên menu mobile sẽ hoạt động.

Trong trường hợp vẫn không xử lý được bạn có thể liên hệ mình hỗ trợ cho nhé!
- Nếu sử dụng, trải nghiệm cảm thấy theme tốt và đáp ứng được nhu cầu công việc bạn có thể mua bản quyền theme tại đây https://wpastra.com/pricing/ để ủng hộ tác giả.
- Tham khảo thêm các chia sẻ về Astra Theme: cài đặt, cấu hình, xử lý lỗi,... tại: Astra Theme.


 English
English



